
Here is the code i inserted in the custom css for the on hover:Ī. My site is in maintenance mode, but will be live shortly – either tonight or in the morning. I am also trying to remove the text-decoration: underline to text-decoration: none in the content area, but that too is not executing.

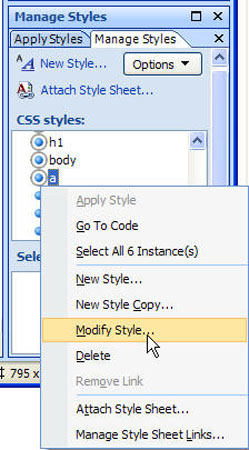
I found where it should work but it is not executing. To finally remove the default underline of the link, you can target all the pseudo-classes and assign them a text-decoration property of none.Hello – I was able to change the color of my links in the menu, content and buttons, but can’t seem to get the a.hover to change on those elements. N.B.: The states (pseudo-classes) must appear in the order listed above due to the cascading nature of CSS. a:active: when the user is clicking on the link Open Window -> CSS Styles (shift F11) Select New Style (The page with a plus symbol icon at the bottom of the panel).a:hover: when the user is hovering on the link.Right-click the rectangle, and then click Format Shape. Drag to draw the rectangle so that it covers the hyperlink text that you want to hide.

That means the hyperlink no longer has an underline. As shown from the example code above, the text-decoration: none basically tells the CSS not to have any decoration on the hyperlink. On the Insert tab, in the Illustrations group, click Shapes, and then under Rectangles, click Rectangle. Let us take an example of how to remove underline with the text-decoration property. Let me know if there are any underlines that it. On the Insert tab, in the Illustrations group, click Shapes, and then under Rectangles, click Rectangle. Remove the underline from hyperlink text Right-click the hyperlink text, and then click Remove Hyperlink. No problem just go to Customizer General Options Remove Link Underlines, check the box and publish.



 0 kommentar(er)
0 kommentar(er)
